Introduction to Playwright: Revolutionizing Web Automation
As a software quality consultant, my goal is to ensure that applications are robust, efficient, and user-friendly. In recent years, the landscape of web automation has been transformed by Playwright, a powerful tool developed by Microsoft. This article will explore the essentials of Playwright, its features, and real-time examples that highlight its capabilities. By the end of this read, you’ll understand why Playwright is becoming a go-to solution for web automation and testing.
What is Playwright?
Playwright is an open-source automation library that enables developers and testers to control browsers and perform end-to-end testing. It supports multiple browsers such as Chromium, Firefox, and WebKit, making it versatile and reliable for cross-browser testing. Playwright provides a single API to automate web applications, ensuring consistency and efficiency.
Key Features of Playwright:
- Cross-Browser Testing: Playwright supports Chromium, Firefox, and WebKit, allowing you to test across different browsers with ease.
- Auto-Wait Mechanism: It automatically waits for elements to be ready before performing actions, reducing flaky tests.
- Network Interception: Playwright can intercept and modify network requests and responses, making it ideal for testing different scenarios.
- Headless Mode: Execute tests without launching a browser UI, speeding up the testing process.
- Parallel Execution: Run tests in parallel to reduce execution time and improve efficiency.
Real-Time Examples
Example 1: Basic Web Page Interaction
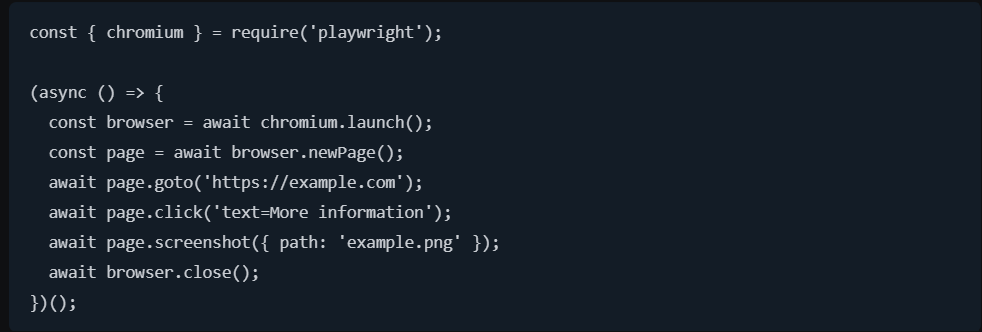
Here’s a simple example of how to use Playwright to automate a basic interaction with a web page.

In this example, Playwright launches a Chromium browser, navigates to a website, clicks a link, takes a screenshot, and closes the browser.
Example 2: Form Submission
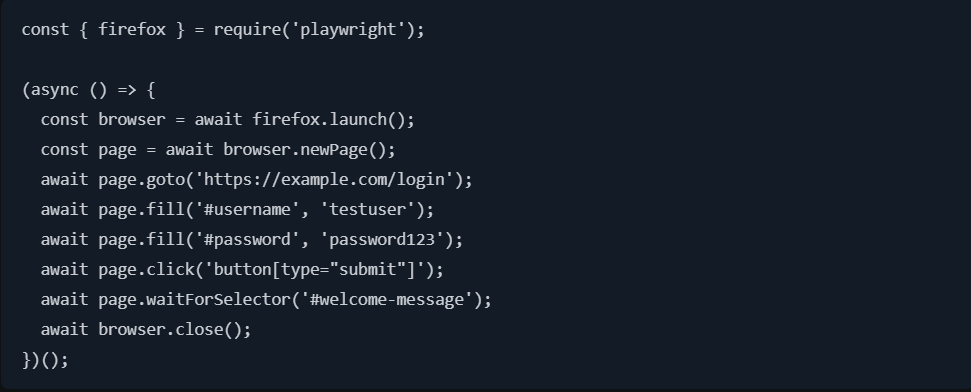
Automating form submissions can be crucial for testing user interactions on web applications. Here’s how Playwright can handle it:

This script navigates to a login page, fills in the username and password fields, submits the form, and waits for a welcome message to appear, indicating a successful login.
